如何制作阿里旺旺动态图像介绍
liangqiu 2017-07-14 11:22
在淘宝这么长时间,学习了别人的很多知识,分享了别人的很多经验。本着“我为人人,人人为我”的原则,今天本人也来写一篇图片编辑教程——如何制作阿里旺旺动态图像,也给各位淘友一同分享。首先我们先来了解一下,旺旺头像所必须遵守的二个重要条件:
1、大小不能超过100K,建议尺寸,120*120像素,支持gif,jpg等格式
2. 该头像与您在淘宝网站社区的头像同步更新
做动态旺旺头像,有一个特别好用的软件,向大家推荐一下--Ulead GIF Animator 5,这个软件网上有很多,很好下载,下面我来把做图步骤写下来:
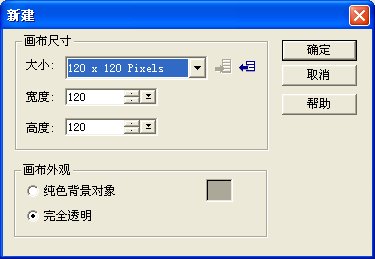
第一步:当然是打开Ulead GIF Animator 5软件,执行以下操作:在菜单找到文件-->新建,会弹出新建画布对话框,画布大小选择120*120pixels ,布外观选择完全透明,如下图:

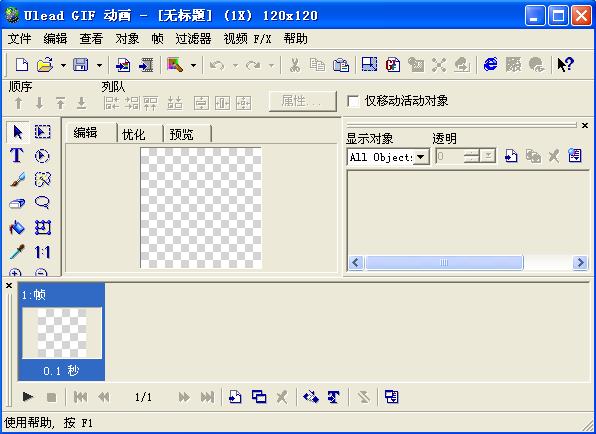
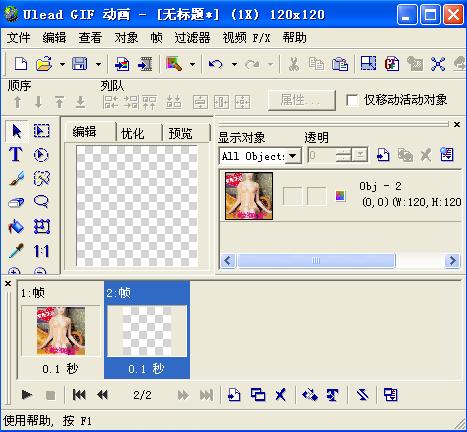
点击确定后会出现以下界面:

第二步:这里您要把需要的素材图片添加进来,动态图片的原理就是一张张相近的图然后按照每秒钟12或24张的速度播放,每张图片是一帧,所以我们需要添加几张图片就需要添加几帧,先以三张图片为素材,图片越多效果自然越炫,但是文件也会越大,旺旺头像大小不能超过100K哦,挑三种有代表性的图片就可以了.
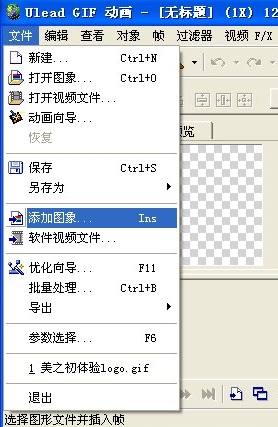
1)在菜单栏选择文件-->添加图像,选择您需要的图片素材,如下图:

2)图片添加后,如果图片的象素刚好是120*120,那就不需要调整了,您也可以事先用PS把所需的图片处理为120*120象素,我这里导入的图片是 250*250,显然图片太大,是不能上传为旺旺头像的,那么我们需要进一步的调整图像,执行操作:双击图层缩略图,会出现“对象属性”对话框,补充一下双击图层也可以调出“对象属性”对话框,选择“位置及属性”选项卡,①位置:(左:0,顶部:0)②尺寸:(宽度:120,高度:120),勾选保持外表比率,点击确定。
三、操作以上步骤已成功添加一张图片,我们还需要添加二张图片,添加二张图片,要新建两帧,点击一下会出现一个透明层,如下图:

1)再执行添加图象命令,将所需的图片添加进来
2)到此已经成功添加二张图片,那么第三张图片的添加方法大家也应该很清楚了吧,先点击添加帧按钮,然后会出现透明层,再执行添加图象命令
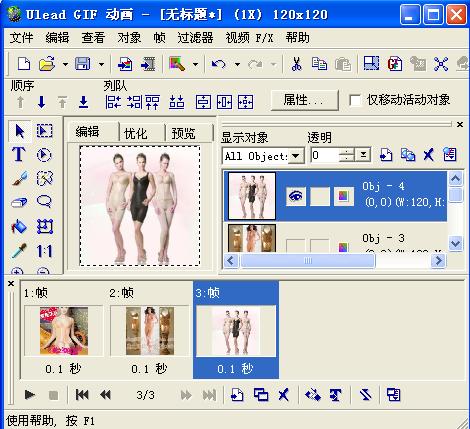
四、现在三张图片都添加进来了,我们要正式开始做3D动画啦,添加三张图片后的软件界面如下:

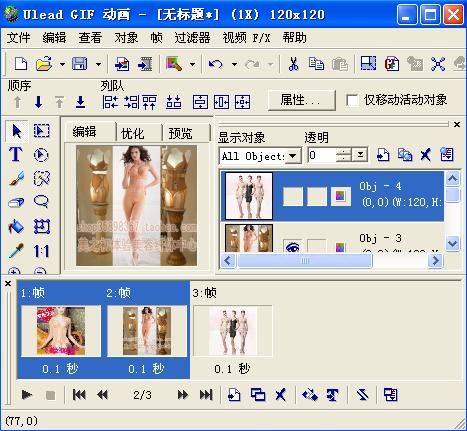
第三步:1)按住键盘的Shift键点击1:帧和2:帧,这时1,2帧会被同时选上,如下图:

2)选中两帧后,执行以下操作:菜单栏:视频--3D-->Gate-3D,如下图:
![]()
3)执行以上操作后,会出现添加效果对话框,如下图:
![]()
4)现在您可以在效果类型里面选择喜欢的类型啦,先以Sweep-clock效果为例,其它的不用管,将边框改为0,顺时针旋还是逆时针旋转您可以自由选择,点击确定,如下图:
![]()
5)再将第二张素材和第三张素材作动画效果,这样能让整个动画连贯,以前的第二张素材也就是第2帧和第三张素材也就是第3帧,现在已经变成17帧和18帧了,现在按住Shift将两帧同时选中,再执行菜单栏:视频--3D-->Gate-3D,找到自己喜欢的动画类型,我选择的动画类型是Star- Wipe,别的先不管,将对象边框调为"0",如下图:
![]()
6)点击确定后会出现很多动画过度帧,这时我们的动画已经做得差不多了,为了首尾连贯,我们需要将最后一帧的图片和第一帧的图片再做个3D动画,首先新建帧,然后将第一帧的图像复制到新建帧上,如图:
![]()
7)再将最后两帧做动画,即33帧和34帧做3D效果,如图:
![]()
这里我选择的效果是Turn Page-Peel,其它属性不用管,翻书的方向可以自由选择,点击确定后整个动画就生成了,点击"播放动画"按钮,就可以看到整个3D效果了。
三、点击工作区中的优化窗口,图片会自动优化到最佳状态,再执行文件--》另存为-->Gif文件,选择一个保存目录保存,到此整个3D动态图片就做好了。